搜索到
33
篇与
的结果
-
![分享一些Nginx常用的安全屏蔽规则]() 分享一些Nginx常用的安全屏蔽规则 Nginx介绍 Nginx是一个高性能的HTTP和反向代理服务,目前很大一部分网站均使用了Nginx作为WEB服务器,Nginx虽然非常强大,但默认情况下并不能阻挡恶意访问,整理了一份常用的Nginx的屏蔽规则,希望对各位站长有所帮助。{message type="warning" content="在开始之前,请备份你的Nginx配置,修改完毕后需要重载一次Nginx的,否则不会生效。"/}如无特殊注明,下面命令均添加到server段内:{tabs}{tabs-pane label="防止文件被下载"}比如将网站数据库导出到站点根目录进行备份,很有可能也会被别人下载,从而导致数据丢失的风险。以下规则可以防止一些常规的文件被下载,可根据实际情况增减。location ~ \.(zip|rar|sql|bak|gz|7z)$ { return 444; }{/tabs-pane}{tabs-pane label="屏蔽非常见蜘蛛(爬虫)"} 如果经常分析网站日志你会发现,一些奇怪的UA总是频繁的来访问网站,而这些UA对网站收录毫无意义,反而增加服务器压力,可以直接将其屏蔽。if ($http_user_agent ~* (SemrushBot|python|MJ12bot|AhrefsBot|AhrefsBot|hubspot|opensiteexplorer|leiki|webmeup)) { return 444; }{/tabs-pane}{tabs-pane label="禁止某个目录执行脚本"} 比如网站上传目录,通常存放的都是静态文件,如果因程序验证不严谨被上传木马程序,导致网站被黑。以下规则请根据自身情况改为您自己的目录,需要禁止的脚本后缀也可以自行添加。#uploads|templets|data 这些目录禁止执行 <a href="https://hexsen.com/tag/phpcode" title="更多关于 PHP 的文章" target="_blank">PHP</a> location ~* ^/(uploads|templets|data)/.*.(php|php5)$ { return 444; }{/tabs-pane}{tabs-pane label="屏蔽某个 IP 或 IP 段"} 如果网站被恶意灌水或CC攻击,可从网站日志中分析特征IP,将其IP或IP段进行屏蔽。#屏蔽 192.168.5.23 这个 IP deny 192.168.5.23; #屏蔽 192.168.5.* 这个段 denu 192.168.5.0/24;{/tabs-pane}{/tabs}{message type="info" content=" 上面规则报道查看444状态码而不是403,因为444状态码在nginx的中有特殊含义,nginx的444状态是直接由服务器中断连接,不会向客户端再返回任何消息,比返回403更加暴力。"/}
分享一些Nginx常用的安全屏蔽规则 Nginx介绍 Nginx是一个高性能的HTTP和反向代理服务,目前很大一部分网站均使用了Nginx作为WEB服务器,Nginx虽然非常强大,但默认情况下并不能阻挡恶意访问,整理了一份常用的Nginx的屏蔽规则,希望对各位站长有所帮助。{message type="warning" content="在开始之前,请备份你的Nginx配置,修改完毕后需要重载一次Nginx的,否则不会生效。"/}如无特殊注明,下面命令均添加到server段内:{tabs}{tabs-pane label="防止文件被下载"}比如将网站数据库导出到站点根目录进行备份,很有可能也会被别人下载,从而导致数据丢失的风险。以下规则可以防止一些常规的文件被下载,可根据实际情况增减。location ~ \.(zip|rar|sql|bak|gz|7z)$ { return 444; }{/tabs-pane}{tabs-pane label="屏蔽非常见蜘蛛(爬虫)"} 如果经常分析网站日志你会发现,一些奇怪的UA总是频繁的来访问网站,而这些UA对网站收录毫无意义,反而增加服务器压力,可以直接将其屏蔽。if ($http_user_agent ~* (SemrushBot|python|MJ12bot|AhrefsBot|AhrefsBot|hubspot|opensiteexplorer|leiki|webmeup)) { return 444; }{/tabs-pane}{tabs-pane label="禁止某个目录执行脚本"} 比如网站上传目录,通常存放的都是静态文件,如果因程序验证不严谨被上传木马程序,导致网站被黑。以下规则请根据自身情况改为您自己的目录,需要禁止的脚本后缀也可以自行添加。#uploads|templets|data 这些目录禁止执行 <a href="https://hexsen.com/tag/phpcode" title="更多关于 PHP 的文章" target="_blank">PHP</a> location ~* ^/(uploads|templets|data)/.*.(php|php5)$ { return 444; }{/tabs-pane}{tabs-pane label="屏蔽某个 IP 或 IP 段"} 如果网站被恶意灌水或CC攻击,可从网站日志中分析特征IP,将其IP或IP段进行屏蔽。#屏蔽 192.168.5.23 这个 IP deny 192.168.5.23; #屏蔽 192.168.5.* 这个段 denu 192.168.5.0/24;{/tabs-pane}{/tabs}{message type="info" content=" 上面规则报道查看444状态码而不是403,因为444状态码在nginx的中有特殊含义,nginx的444状态是直接由服务器中断连接,不会向客户端再返回任何消息,比返回403更加暴力。"/} -
![typecho博客不支持PHP7.0的解决办法]() typecho博客不支持PHP7.0的解决办法 {message type="success" content="最近看到有些人的博客不支持php7.x版本所以写下这篇文章,因为我自己也遇到了这种情况typecho默认使用mysql引擎,而php7.x去掉了mysql引擎,使用了mysqli引擎,所以我们只需要简单的修改就可以了,在typecho的config.inc.php文件"/}{dotted startColor="#ff6c6c" endColor="#1989fa"/}打开上述文件进行编辑,看到如下这行(这行基本在最底下)$db = new Typecho_Db('Mysql', 'typecho_');我们只需要把Mysql改成Pdo_Mysql下方是改完后的样子$db = new Typecho_Db('Pdo_Mysql', 'typecho_');修改完毕后,回到宝塔,切换PHP7.0以上试一下{message type="warning" content="然后回到本站,你就会发现,已经设置成功了!"/}如有其他问题,可在下方留言处留言,或者联系站长:52132770~
typecho博客不支持PHP7.0的解决办法 {message type="success" content="最近看到有些人的博客不支持php7.x版本所以写下这篇文章,因为我自己也遇到了这种情况typecho默认使用mysql引擎,而php7.x去掉了mysql引擎,使用了mysqli引擎,所以我们只需要简单的修改就可以了,在typecho的config.inc.php文件"/}{dotted startColor="#ff6c6c" endColor="#1989fa"/}打开上述文件进行编辑,看到如下这行(这行基本在最底下)$db = new Typecho_Db('Mysql', 'typecho_');我们只需要把Mysql改成Pdo_Mysql下方是改完后的样子$db = new Typecho_Db('Pdo_Mysql', 'typecho_');修改完毕后,回到宝塔,切换PHP7.0以上试一下{message type="warning" content="然后回到本站,你就会发现,已经设置成功了!"/}如有其他问题,可在下方留言处留言,或者联系站长:52132770~ -
![怎么搬家迁移网站? 百分之百成功网站搬家教程。]() 怎么搬家迁移网站? 百分之百成功网站搬家教程。 1、打包备份源码 + 导出数据库。2、源码上传到新空间,然后解压。(注意解压的源码 确定在跟目录)3、导入新空间的数据库;4、如果你的数据库配置信息没有变化,搬家完成结束。5、如果有变化,修改config.php中的数据库配置部分6、保证PHP版本要相同,伪静态 SSL等 所有的配置都要相同。几种常见的网站程序的数据库配置文件路径 (最笨的办法找到数据库配置文件:源码解压到电脑本地 搜索文件名config.php ,找到位置。) ::(捂嘴笑) 康盛 UCenter /data/config.inc.phpDiscuz! /config.inc.phpUCH /config.php帝国CMS /e/class/config.phpECShop /data/config.phpShopEX /config/config.phpWordPress /wp-config.phpJoomla! /configuration.phpHDWiki /config.phpPHPwind 8.0 /data/sql_config.php织梦Dede /data/config.cache.inc.phpphpcms /include/config.inc.php
怎么搬家迁移网站? 百分之百成功网站搬家教程。 1、打包备份源码 + 导出数据库。2、源码上传到新空间,然后解压。(注意解压的源码 确定在跟目录)3、导入新空间的数据库;4、如果你的数据库配置信息没有变化,搬家完成结束。5、如果有变化,修改config.php中的数据库配置部分6、保证PHP版本要相同,伪静态 SSL等 所有的配置都要相同。几种常见的网站程序的数据库配置文件路径 (最笨的办法找到数据库配置文件:源码解压到电脑本地 搜索文件名config.php ,找到位置。) ::(捂嘴笑) 康盛 UCenter /data/config.inc.phpDiscuz! /config.inc.phpUCH /config.php帝国CMS /e/class/config.phpECShop /data/config.phpShopEX /config/config.phpWordPress /wp-config.phpJoomla! /configuration.phpHDWiki /config.phpPHPwind 8.0 /data/sql_config.php织梦Dede /data/config.cache.inc.phpphpcms /include/config.inc.php -
![Linux——清除服务器的日志文件]() Linux——清除服务器的日志文件 前言无论多大的磁盘都遭不住日志文件的糟蹋啊,所以还是需要定时的清除一下。命令查找所有.log结尾的文件删除find / -name "*.log" -exec rm -rvf {} \; 脚本文件根据自己需要删除的日志进行修改即可。#!/bin/bash find / -name "*.log" -exec rm -rf {} \; find / -name "nohup.out*" -exec rm -rf {} \;清空日志非删除#!/bin/bash for i in `find / -name "*.log" -o -name "*nohup.out" -o -name "*nohup.out"`; do cat /dev/null > $i; done定时器每天早上6点清除一下所有的日志文件0 6 * * * /root/clear_log.sh{x} 站长亲测,清理了3G多日志垃圾!
Linux——清除服务器的日志文件 前言无论多大的磁盘都遭不住日志文件的糟蹋啊,所以还是需要定时的清除一下。命令查找所有.log结尾的文件删除find / -name "*.log" -exec rm -rvf {} \; 脚本文件根据自己需要删除的日志进行修改即可。#!/bin/bash find / -name "*.log" -exec rm -rf {} \; find / -name "nohup.out*" -exec rm -rf {} \;清空日志非删除#!/bin/bash for i in `find / -name "*.log" -o -name "*nohup.out" -o -name "*nohup.out"`; do cat /dev/null > $i; done定时器每天早上6点清除一下所有的日志文件0 6 * * * /root/clear_log.sh{x} 站长亲测,清理了3G多日志垃圾! -
![Nginx配置简易防CC策略规则]() Nginx配置简易防CC策略规则 {message type="info" content="这几天在群里看见群友一直被某些小学生攻击,因为全是肉鸡代理攻击。于是我叫别人攻击了一次自己的站点进行日志分析。真实访问,宝塔防火墙屏蔽不了,只能是手动分析日志,进行拦截!下面我放几条规则,大家可以进行参考。"/}1.根据访问地址过滤。检测到访问地址有test=这些关键词,自动跳转到公安备案网。if ($request_uri ~* test=) { return 301 http://www.beian.gov.cn; }2.根据访问地址过滤。检测到来源地址有Baiduspider,自动跳转到公安备案网。有的版权狗软件,顺序都搞不清楚,改改就拿来用了!if ($http_referer ~* Baiduspider) { return 301 http://www.beian.gov.cn; }3.根据UA过滤检测到UA,有Baiduspider直接过滤。反正被打也会打不开,直接跟过滤蜘蛛一个性质一样过滤掉!if ($http_user_agent ~* Baiduspider) { return 403; }
Nginx配置简易防CC策略规则 {message type="info" content="这几天在群里看见群友一直被某些小学生攻击,因为全是肉鸡代理攻击。于是我叫别人攻击了一次自己的站点进行日志分析。真实访问,宝塔防火墙屏蔽不了,只能是手动分析日志,进行拦截!下面我放几条规则,大家可以进行参考。"/}1.根据访问地址过滤。检测到访问地址有test=这些关键词,自动跳转到公安备案网。if ($request_uri ~* test=) { return 301 http://www.beian.gov.cn; }2.根据访问地址过滤。检测到来源地址有Baiduspider,自动跳转到公安备案网。有的版权狗软件,顺序都搞不清楚,改改就拿来用了!if ($http_referer ~* Baiduspider) { return 301 http://www.beian.gov.cn; }3.根据UA过滤检测到UA,有Baiduspider直接过滤。反正被打也会打不开,直接跟过滤蜘蛛一个性质一样过滤掉!if ($http_user_agent ~* Baiduspider) { return 403; } -
![45元开半年QQ音乐豪华绿钻,签到再送6个月]() 45元开半年QQ音乐豪华绿钻,签到再送6个月 优惠介绍:活动页面点击我要开通是45元6个月豪华绿钻,然后就去完成每个月签到任务(6个月)。就是从下个月开始的当天开始去完成签到,只需听歌满5分钟即可签到成功。不需要连续签到,每月签到累计天数达到20天即可领取豪华绿钻月卡和其他额外奖励。签到奖励:(1)累计完成1个月签到任务,必得豪华绿钻月卡1张,限量领取肯德基宅神卡月卡1张;(2)累计完成2个月签到任务,必得豪华绿钻月卡1张,限量领取晨光限定礼盒(共400份);(3)累计完成3个月签到任务,必得豪华绿钻月卡1张,限量领取微博会员月卡(共100份);(4)累计完成4个月签到任务,必得豪华绿钻月卡1张,限量领取tangle teezer小黄鸭便携美发梳(共50份);(5)累计完成5个月签到任务,必得豪华绿钻月卡1张,限量领取腾讯视频年卡(共10份);(6)累计完成6个月签到任务,必得豪华绿钻月卡1张,限量领取Sonos智能音箱(共5份)。活动时间:截止至2021年5月21日▼ 参与方式:使用QQ/微信扫描下方二维码进入活动页面▲ 移动客户端用户:点击二维码图片并保存到手机,然后使用QQ/微信的扫一扫功能,选择相册,找到此二维码即可扫一扫。
45元开半年QQ音乐豪华绿钻,签到再送6个月 优惠介绍:活动页面点击我要开通是45元6个月豪华绿钻,然后就去完成每个月签到任务(6个月)。就是从下个月开始的当天开始去完成签到,只需听歌满5分钟即可签到成功。不需要连续签到,每月签到累计天数达到20天即可领取豪华绿钻月卡和其他额外奖励。签到奖励:(1)累计完成1个月签到任务,必得豪华绿钻月卡1张,限量领取肯德基宅神卡月卡1张;(2)累计完成2个月签到任务,必得豪华绿钻月卡1张,限量领取晨光限定礼盒(共400份);(3)累计完成3个月签到任务,必得豪华绿钻月卡1张,限量领取微博会员月卡(共100份);(4)累计完成4个月签到任务,必得豪华绿钻月卡1张,限量领取tangle teezer小黄鸭便携美发梳(共50份);(5)累计完成5个月签到任务,必得豪华绿钻月卡1张,限量领取腾讯视频年卡(共10份);(6)累计完成6个月签到任务,必得豪华绿钻月卡1张,限量领取Sonos智能音箱(共5份)。活动时间:截止至2021年5月21日▼ 参与方式:使用QQ/微信扫描下方二维码进入活动页面▲ 移动客户端用户:点击二维码图片并保存到手机,然后使用QQ/微信的扫一扫功能,选择相册,找到此二维码即可扫一扫。 -
![纯 js 实现替换【图片】链接]() 纯 js 实现替换【图片】链接 最新开发上遇到一个需要替换 图片字符串中的图片链接的问题,显然想到的就是正则表达式。例如 替换 <img class="biaoqing" src="assets/owo/paopao/E591B5E591B5_2x.png">中的 src实现如下:let img = '<img class="biaoqing" src="assets/owo/paopao/E591B5E591B5_2x.png">'; img.replace(/<img [^>]*src=['"]([^'"]+)[^>]*>/gi, function (match, capture,offset,input_str) { return input_str.replace(capture,'你希望替换成的链接') });参数说明:capture 是匹配到的目标,也就是 src 的内容offset 是偏移input_src 是原始输入字符串
纯 js 实现替换【图片】链接 最新开发上遇到一个需要替换 图片字符串中的图片链接的问题,显然想到的就是正则表达式。例如 替换 <img class="biaoqing" src="assets/owo/paopao/E591B5E591B5_2x.png">中的 src实现如下:let img = '<img class="biaoqing" src="assets/owo/paopao/E591B5E591B5_2x.png">'; img.replace(/<img [^>]*src=['"]([^'"]+)[^>]*>/gi, function (match, capture,offset,input_str) { return input_str.replace(capture,'你希望替换成的链接') });参数说明:capture 是匹配到的目标,也就是 src 的内容offset 是偏移input_src 是原始输入字符串 -
![宝塔面板解锁收费插件网站监控报表]() 宝塔面板解锁收费插件网站监控报表 {message type="info" content="宝塔版本:7.4.5 面板仅测试了网站监控报表插件,其它收费插件未测试其它系统及版本未进行测试,请自行验证,请勿在生产环境下进行测试!注意:修改代码后需要重启面板服务才能使其生效"/}开始打开目录/www/server/panel/class找到并编辑 panelplugin.py 文件使用Ctrl+F搜索并找到softList['list'] = tmpList这段代码,在其下方添加如下代码:softList['pro'] = 1 for soft in softList['list']: soft['endtime'] = 0修改完成后重启面板,重启完成后就可以直接安装收费的插件了。网站监控报表如果需要使用网站监控报表还需另外修改一次代码:先安装好网站监控报表插件后打开/www/server/panel/plugin/total目录并编辑 total_main.py文件使用Ctrl+F搜索并找到if 'bt_total' in session: return public.returnMsg(True,'OK!');这段代码在这段代码前加上#将其注释掉,并在其下方加入以下代码:session['bt_total'] = True return public.returnMsg(True,'OK!');然后再次重启面板,即可使用网站监控报表插件了!
宝塔面板解锁收费插件网站监控报表 {message type="info" content="宝塔版本:7.4.5 面板仅测试了网站监控报表插件,其它收费插件未测试其它系统及版本未进行测试,请自行验证,请勿在生产环境下进行测试!注意:修改代码后需要重启面板服务才能使其生效"/}开始打开目录/www/server/panel/class找到并编辑 panelplugin.py 文件使用Ctrl+F搜索并找到softList['list'] = tmpList这段代码,在其下方添加如下代码:softList['pro'] = 1 for soft in softList['list']: soft['endtime'] = 0修改完成后重启面板,重启完成后就可以直接安装收费的插件了。网站监控报表如果需要使用网站监控报表还需另外修改一次代码:先安装好网站监控报表插件后打开/www/server/panel/plugin/total目录并编辑 total_main.py文件使用Ctrl+F搜索并找到if 'bt_total' in session: return public.returnMsg(True,'OK!');这段代码在这段代码前加上#将其注释掉,并在其下方加入以下代码:session['bt_total'] = True return public.returnMsg(True,'OK!');然后再次重启面板,即可使用网站监控报表插件了! -
![网站添加点击特效]() 网站添加点击特效 {message type="info" content="今天给大家带来的是一种比较常见的特效,对于这个特效记得老早就有了,不过今天偶然在某个博客里看到了一个升级版,觉得效果也还是挺不错的,所以想要借此来分享给有需要的朋友们。"/}这是一个给网站中添加“富强、民主、和谐”鼠标点击特效的效果展示,当我们点击站内的任何一处都会出现“富强、民主、和谐”等字样。当然!并不是只有区区的这几个字样,我们也可以在此增减、删除,这个取决于我们自己的需要。 这个特效网上也有许多教程。其实就是一个JS,代码如下,把JS放在网站中就可以使用了。一、使用github上的开源代码。 <script type="text/javascript"> /* 鼠标特效 */ var a_idx = 0; jQuery(document).ready(function($) { $("body").click(function(e) { var a = new Array("富强", "民主", "文明", "和谐", "自由", "平等", "公正" ,"法治", "爱国", "敬业", "诚信", "友善"); var $i = $("<span />").text(a[a_idx]); a_idx = (a_idx + 1) % a.length; var x = e.pageX, y = e.pageY; $i.css({ "z-index": 999999999999999999999999999999999999999999999999999999999999999999999, "top": y - 20, "left": x, "position": "absolute", "font-weight": "bold", "color": "#ff6651" }); $("body").append($i); $i.animate({ "top": y - 180, "opacity": 0 }, 1500, function() { $i.remove(); }); }); }); </script>第二种和第一种的感觉差别没有太大,就是在文字方面做了一些改变 <script type="text/javascript"> /* 鼠标特效 */ var a_idx = 0; jQuery(document).ready(function($) { $("body").click(function(e) { var a = new Array("❤富强❤","❤民主❤","❤文明❤","❤和谐❤","❤自由❤","❤平等❤","❤公正❤","❤法治❤","❤爱国❤","❤敬业❤","❤诚信❤","❤友善❤"); var $i = $("<span></span>").text(a[a_idx]); a_idx = (a_idx + 1) % a.length; var x = e.pageX, y = e.pageY; $i.css({ "z-index": 999999999999999999999999999999999999999999999999999999999999999999999, "top": y - 20, "left": x, "position": "absolute", "font-weight": "bold", "color": "rgb("+~~(255*Math.random())+","+~~(255*Math.random())+","+~~(255*Math.random())+")" }); $("body").append($i); $i.animate({ "top": y - 180, "opacity": 0 }, 1500, function() { $i.remove(); }); }); }); </script>第三种,字体颜色随机,大小循环变小变大 <script type="text/javascript"> /* 鼠标特效 */ $(function() { var a_idx = 0, b_idx = 0; c_idx = 0; jQuery(document).ready(function($) { $("body").click(function(e) { var a = new Array("欢迎您", "么么哒", "你真好", "棒棒哒", "真可爱", "你最美", "喜欢你", "真聪明", "爱你哦", "好厉害", "你真帅", "祝福你"), b = new Array("#09ebfc", "#ff6651", "#ffb351", "#51ff65", "#5197ff", "#a551ff", "#ff51f7", "#ff518e", "#ff5163", "#efff51"), c = new Array("12", "14", "16", "18", "20", "22", "24", "26", "28", "30"); var $i = $("<span/>").text(a[a_idx]); a_idx = (a_idx + 1) % a.length; b_idx = (b_idx + 1) % b.length; c_idx = (c_idx + 1) % c.length; var x = e.pageX, y = e.pageY; $i.css({ "z-index": 999, "top": y - 20, "left": x, "position": "absolute", "font-weight": "bold", "font-size": c[c_idx] + "px", "color": b[b_idx] }); $("body").append($i); $i.animate({ "top": y - 180, "opacity": 0 }, 1500, function() { $i.remove(); }); }); }); var _hmt = _hmt || []; }) </script>第四种、数字点击特效 <script> jQuery(document).ready(function($) { var _click_count=0; $("body").bind("click",function(e){ //直接给body一个事件好了. var n=Math.round(Math.random()*100);//随机数 // var $i=$("<b>").text("+"+(++_click_count));//添加到页面的元素 var $i=$("<b>").text("+"+(++n));//添加到页面的元素 var x=e.pageX,y=e.pageY;//鼠标点击的位置 $i.css({ "z-index":99999, "top":y-15, "left":x, "position":"absolute", "color":"red" }); $("body").append($i); $i.animate( {"top":y-180,"opacity":0}, 1500, function(){$i.remove();} ); e.stopPropagation(); }); }); </script>{message type="warning" content="很多人可能还不是太清楚这些代码要部署在网站哪里,我们只需要直接将代码添加到正在使用主题的footer.php文件最后一个前就可以了。"/}
网站添加点击特效 {message type="info" content="今天给大家带来的是一种比较常见的特效,对于这个特效记得老早就有了,不过今天偶然在某个博客里看到了一个升级版,觉得效果也还是挺不错的,所以想要借此来分享给有需要的朋友们。"/}这是一个给网站中添加“富强、民主、和谐”鼠标点击特效的效果展示,当我们点击站内的任何一处都会出现“富强、民主、和谐”等字样。当然!并不是只有区区的这几个字样,我们也可以在此增减、删除,这个取决于我们自己的需要。 这个特效网上也有许多教程。其实就是一个JS,代码如下,把JS放在网站中就可以使用了。一、使用github上的开源代码。 <script type="text/javascript"> /* 鼠标特效 */ var a_idx = 0; jQuery(document).ready(function($) { $("body").click(function(e) { var a = new Array("富强", "民主", "文明", "和谐", "自由", "平等", "公正" ,"法治", "爱国", "敬业", "诚信", "友善"); var $i = $("<span />").text(a[a_idx]); a_idx = (a_idx + 1) % a.length; var x = e.pageX, y = e.pageY; $i.css({ "z-index": 999999999999999999999999999999999999999999999999999999999999999999999, "top": y - 20, "left": x, "position": "absolute", "font-weight": "bold", "color": "#ff6651" }); $("body").append($i); $i.animate({ "top": y - 180, "opacity": 0 }, 1500, function() { $i.remove(); }); }); }); </script>第二种和第一种的感觉差别没有太大,就是在文字方面做了一些改变 <script type="text/javascript"> /* 鼠标特效 */ var a_idx = 0; jQuery(document).ready(function($) { $("body").click(function(e) { var a = new Array("❤富强❤","❤民主❤","❤文明❤","❤和谐❤","❤自由❤","❤平等❤","❤公正❤","❤法治❤","❤爱国❤","❤敬业❤","❤诚信❤","❤友善❤"); var $i = $("<span></span>").text(a[a_idx]); a_idx = (a_idx + 1) % a.length; var x = e.pageX, y = e.pageY; $i.css({ "z-index": 999999999999999999999999999999999999999999999999999999999999999999999, "top": y - 20, "left": x, "position": "absolute", "font-weight": "bold", "color": "rgb("+~~(255*Math.random())+","+~~(255*Math.random())+","+~~(255*Math.random())+")" }); $("body").append($i); $i.animate({ "top": y - 180, "opacity": 0 }, 1500, function() { $i.remove(); }); }); }); </script>第三种,字体颜色随机,大小循环变小变大 <script type="text/javascript"> /* 鼠标特效 */ $(function() { var a_idx = 0, b_idx = 0; c_idx = 0; jQuery(document).ready(function($) { $("body").click(function(e) { var a = new Array("欢迎您", "么么哒", "你真好", "棒棒哒", "真可爱", "你最美", "喜欢你", "真聪明", "爱你哦", "好厉害", "你真帅", "祝福你"), b = new Array("#09ebfc", "#ff6651", "#ffb351", "#51ff65", "#5197ff", "#a551ff", "#ff51f7", "#ff518e", "#ff5163", "#efff51"), c = new Array("12", "14", "16", "18", "20", "22", "24", "26", "28", "30"); var $i = $("<span/>").text(a[a_idx]); a_idx = (a_idx + 1) % a.length; b_idx = (b_idx + 1) % b.length; c_idx = (c_idx + 1) % c.length; var x = e.pageX, y = e.pageY; $i.css({ "z-index": 999, "top": y - 20, "left": x, "position": "absolute", "font-weight": "bold", "font-size": c[c_idx] + "px", "color": b[b_idx] }); $("body").append($i); $i.animate({ "top": y - 180, "opacity": 0 }, 1500, function() { $i.remove(); }); }); }); var _hmt = _hmt || []; }) </script>第四种、数字点击特效 <script> jQuery(document).ready(function($) { var _click_count=0; $("body").bind("click",function(e){ //直接给body一个事件好了. var n=Math.round(Math.random()*100);//随机数 // var $i=$("<b>").text("+"+(++_click_count));//添加到页面的元素 var $i=$("<b>").text("+"+(++n));//添加到页面的元素 var x=e.pageX,y=e.pageY;//鼠标点击的位置 $i.css({ "z-index":99999, "top":y-15, "left":x, "position":"absolute", "color":"red" }); $("body").append($i); $i.animate( {"top":y-180,"opacity":0}, 1500, function(){$i.remove();} ); e.stopPropagation(); }); }); </script>{message type="warning" content="很多人可能还不是太清楚这些代码要部署在网站哪里,我们只需要直接将代码添加到正在使用主题的footer.php文件最后一个前就可以了。"/} -
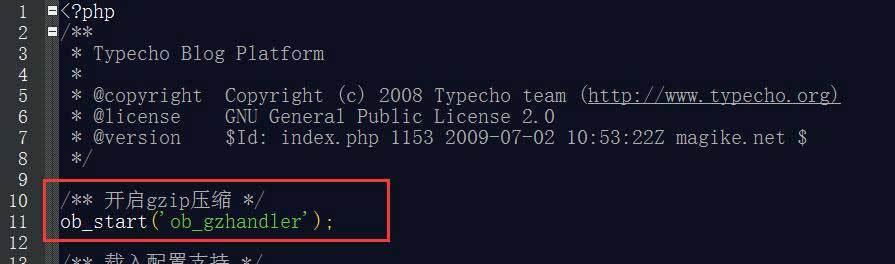
![typecho:开启Gzip提升网站速度]()
-
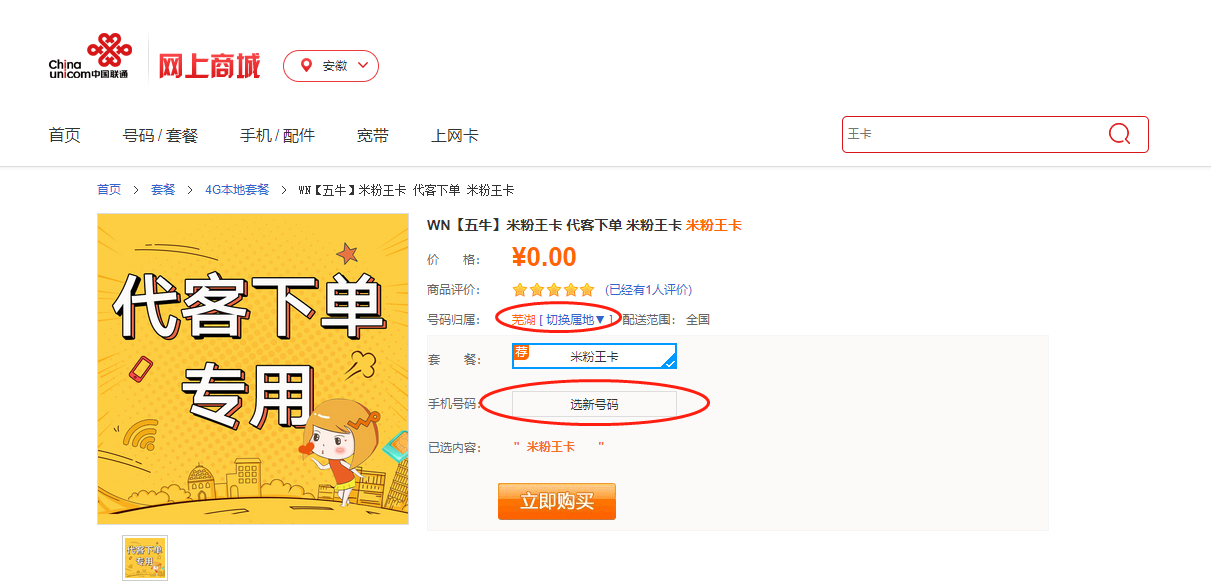
![免费领联通15555、AAA等手机精品靓号方法]() 免费领联通15555、AAA等手机精品靓号方法 {message type="success" content="免费领联通15555、AAA等手机精品靓号方法最新分享给大家一个免费申请联通手机15555AA手机靓号的方法。网上很多人再卖,其实这些号码都可以直接申请到的。手机靓号是可以绑定QQ主显账号的,摇身一变就可以成为QQ靓号!因此建议大家不要再花钱买手机靓号啦。并且很多朋友对靓号情有独钟,今天我就把我亲自操作了一遍的申请的流程奉上。"/}第一步:找到联通官网免费选号链接百度搜索“五牛米粉王卡”六个字,就可以看到联通的一个最新官方申请链接。这个卡里的套餐是米粉王卡,月租19。可任意改套餐申请链接1:http://mall.10010.com/goodsdetail/302101151988.html申请链接2:http://mall.10010.com/goodsdetail/302004216920.html第二步:选择对应号码地区1555533/15555345选“芜湖”;1555522/15555234选“宣城”;1555511/166551155选“合肥”;1565555/1865555/1315555选“马鞍山”。(马鞍山的有些号码有最低消费和预存款,其他地区的不需要)(号码都是全国通用的,发全国的,也可以携号转网了。所以地区不需要纠结,号码喜欢就好)第三步:点击“选新号码”,选择自己喜欢的号码,可以多选几页,多选几个上面的地区,然后看看有没有自己喜欢的。然后确定喜欢号码,加入备选 下单就好了,不要钱的!赶快去看看吧!
免费领联通15555、AAA等手机精品靓号方法 {message type="success" content="免费领联通15555、AAA等手机精品靓号方法最新分享给大家一个免费申请联通手机15555AA手机靓号的方法。网上很多人再卖,其实这些号码都可以直接申请到的。手机靓号是可以绑定QQ主显账号的,摇身一变就可以成为QQ靓号!因此建议大家不要再花钱买手机靓号啦。并且很多朋友对靓号情有独钟,今天我就把我亲自操作了一遍的申请的流程奉上。"/}第一步:找到联通官网免费选号链接百度搜索“五牛米粉王卡”六个字,就可以看到联通的一个最新官方申请链接。这个卡里的套餐是米粉王卡,月租19。可任意改套餐申请链接1:http://mall.10010.com/goodsdetail/302101151988.html申请链接2:http://mall.10010.com/goodsdetail/302004216920.html第二步:选择对应号码地区1555533/15555345选“芜湖”;1555522/15555234选“宣城”;1555511/166551155选“合肥”;1565555/1865555/1315555选“马鞍山”。(马鞍山的有些号码有最低消费和预存款,其他地区的不需要)(号码都是全国通用的,发全国的,也可以携号转网了。所以地区不需要纠结,号码喜欢就好)第三步:点击“选新号码”,选择自己喜欢的号码,可以多选几页,多选几个上面的地区,然后看看有没有自己喜欢的。然后确定喜欢号码,加入备选 下单就好了,不要钱的!赶快去看看吧! -
一波随机刷新换图片壁纸api接口分享 刷新一次页面换一次图片,可以调用到你的网站背景里面去,多炫酷啊,可以刷新一下本页看下效果哦。说明:随机图片壁纸api,调用的是新浪api,速度不用担心,图片资源也很多电脑动漫图片:http://api.btstu.cn/sjbz/?lx=dongman电脑美女图片:http://api.btstu.cn/sjbz/?lx=meizi电脑随机动漫妹子:http://api.btstu.cn/sjbz/?lx=suiji手机动漫图片:http://api.btstu.cn/sjbz/?lx=m_dongman手机美女图片:http://api.btstu.cn/sjbz/?lx=m_meizi手机随机动漫妹子:http://api.btstu.cn/sjbz/?m_lx=suiji手机电脑自动判断,电脑显示适合电脑的壁纸,手机显示适合手机的壁纸http://api.btstu.cn/sjbz/zsy.php二次元随机图:https://acg.toubiec.cn/randomhttp://www.dmoe.cc/random.phpapi现在已经有几千张图了,每天都在增加,大家有需要的可以玩玩。
-
![腾讯云免费领CDN/服务器/对象存储]()
-
![阿里云免费领取100条短信]()